El alineado de textos en la web siempre ha sido motivo de controversia, sobre todo cuando se llega a los textos justificados, hay a quien le gusta y hay quien aborrece los “ríos de blancos”, para todos los gustos.
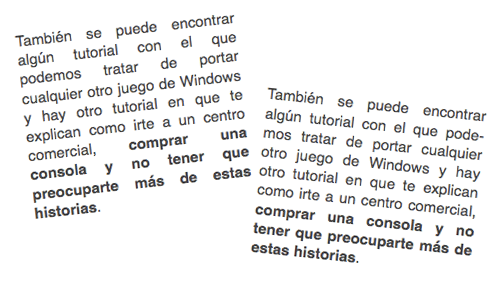
El tema es que la mala fama que se ha ganado en internet el justificado de textos se debe exclusivamente a un problema de tecnología y no de concepto. Me explico, el problema no es el justificado, el problema es que en los navegadores actuales el justificado de textos no se puede asociar de forma sencilla con algo que llevamos viendo toda la vida en las publicaciones en papel, la separación de sílabas al final de las líneas.
Justificado de textos y separación por sílabas son dos conceptos que deben ir unidos y que sólo tienen sentido el uno con el otro y los actuales HTML y CSS no nos lo ponen nada fácil para abordar la segunda parte de la ecuación. Pero por suerte existen soluciones alternativas para conseguir de una manera muy decente los mismos resultados.

Se trata de hyphenator, una librería JavaScript que tomando cualquier página como base aplica los criterios de separación por sílabas a todos los textos que les indiquemos siempre que esté entre los idiomas reconocidos (el castellano está entre ellos). Y para los usuarios de WordPress existe el plugin Hyphenator que haciendo uso de esta librería aplica la separación de sílabas a los textos del blog prácticamente sin ninguna configuración.

Si ya resulta complicada la lectura en pantalla de por sí hay ciertas cosas que son contraproducentes para la legibilidad. La justificación del texto es precisamente una de ellas (ya en papel, pero en pantalla aún más).